PENCIL-sketch and prototyping UI tool - JUSTINMIND PROTOTYPER-wireframe tool!
A wireframe is - a schematic or other low-fidelity rendering of a computer interface, intended to primarily demonstrate functionality, features, content, and user flow without explicitly specifying the visual design of a product. Wireframes may function as interface specification for products such as computer applications, web and mobile sites, and all products requiring some form of human-computer interaction.Wireframes are usually rendered in software, but are also created as works on paper or on other ephemeral materials, e.g. white boards.Wireframes are meant to be used as rough representations of interface ideas that can be quickly discarded and iterated upon until design solutions are selected.The term wireframe is taken from other fields that use a skeletal framework to represent 3 dimensional shape and volume.
Wireframes are NOT....
Use them to...
- Meant for an external audience without an explanation of context
- Meant to be the design of a page
- To portray any graphic elements
- To convey the brand of a website
- Help gain understanding - they ensure the business understands that the interface is where the user interacts with their products, where engagement begins and conversations start.
- Help project workflow -
They allow us to focus on the functionality of a site. They are a fast and cheap way to produce an idea of how a page on a site may work. They can be developed in parallel to creative concepts, and redrawn easily. - Help stakeholders - They promote debate and conversation around important elements of a site. They are a focal point for collaboration between stakeholders in a team.
- Help designers and developers - They allow development teams to start developing functional aspects highlighted in the wireframe templates before visual design begins. They render the structure of the site from a concept into a skeleton of the final design, ready for the surface design
User interface (UI) prototyping is -
an iterative analysis technique in which users are
actively involved in the mocking-up of the UI for a
system. UI prototypes have several purposes:
- As an analysis artifact that enables you to explore the problem space with your stakeholders
- As a requirements artifact to initially envision the system.
- As a design artifact that enables you to explore the solution space of your system.
- A vehicle for you to communicate the possible UI design(s) of your system.
- A potential foundation from which to continue developing the system (if you intend to throw the prototype away and start over from scratch then you don’t need to invest the time writing quality code for your prototype).
- Work with the real users.
- Get your stakeholders to work with the prototype.
- Understand the underlying business.
- You should only prototype features that you can actually build.
- You cannot make everything simple.
- It's about what you need.
- Get an interface expert to help you design it.
- Consistency is critical.
- Avoid implementation decisions as long as possible.
- Small details can make or break your user interface.
PENCIL (sketch and prototyping UI tool)
Pencil is
an open source UI prototyping tool and is available for both Linux and
Windows. Additionally, Pencil runs as a Firefox addon.
When you start Pencil you get a design canvas and toolbox that looks familiar to other sketch applications.
The
toolbox on the left contains a number of categories of shapes,
including common shapes, web specific, Windows XP specific and GTK
specific.It includes built-in shapes collections for popular mobile
(Android and iPhone) and desktop (Windows and generic) UI designs as
well as flowcharts and common shapes.
Additional
stencil collections and clipart can be easily added as well. Pencil
supports connectors which can be used to "wire" shapes together in a
diagram along.
Pencil project also supports exporting to PNG, web page,
PDF, SVG and Open Document formats.
There
are also many other collections created by the community and are
distributed freely on the Internet. You can easily grab a collection and
install it into Pencil with a simple drag-and-drop operation.
The arrangement of tools is intuitive and one look at the different
shapes tells you something about the possibilities with this little
program.
Rapid prototyping is just a matter of having the idea of the design in
your head and then creating it in Pencil by simple drag and drop
operations. A range of control handles gives you the flexibility to
arrange the shapes into a final design. Customize them further with text
and the full complement of fill colors.
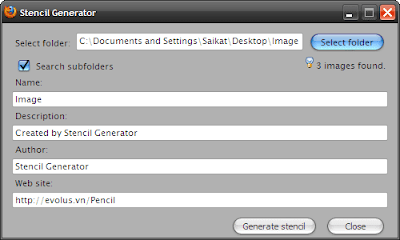
Stencils are templates of shapes which can be used to generate further
shapes. Using the stencil generator you can create your own collection
of stencil shapes by pointing the generator to a folder of image files.

Each stencil has attributes like color, background and border color, and
opacity etc which can be tweaked to define the final shape.

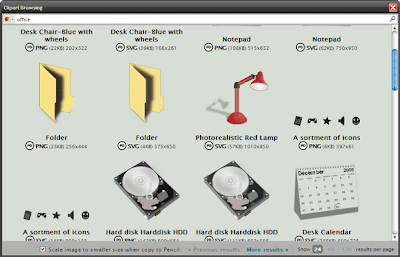
Tap into OpenClipArt.org and its gallery of free clipart images. With
Pencil’s support for SVG files, creating your own gallery of shapes
isn’t much of a problem. You can use the integrated OpenClipArt browser
and directly drop the right images into a Pencil document.

Apart from these two Firefox prototyping tools, Pencil also supports the
use of external objects. Both raster and vector images can be brought
into Pencil using copy-paste or drag and drop. After creating a page or a
document, the entire thing can be exported to a folder as PNG images.
Pencil is a great tool to have if you want to do some mockups in a hurry
right from the browser. One of its simplest uses can be designing a
mockup of a webpage. Also, any webpage can be sent to Pencil with a
single click. Using the annotation shapes and the other available
shapes, one can create a plan for a webpage in a jiffy right in the
browser.
Top features:
- Built-in stencils for diagraming and prototyping.
- Inter-page linkings!
- On-screen text editing with rich-text supports
- Exporting to HTML, PNG, Openoffice.org document, Word document and PDF.
- Undo/redo supports
- Installing user-defined stencils and templates.
- Standard drawing operations: aligning, z-ordering, scaling, rotating...
- Cross-platforms.
- Adding external objects.
- Personal Collection.
- Clipart Browser.
- The random text generator on the HTML Texts shape to quickly insert some lorem ipsum text.
- Some controls have useful actions I didn't expect to find, such as Make Squared on rectangle shapes.
- When creating a page you can set another page as its background. This is great for dialogs that lay on top of other screens because you only need to create the dialog, and not copy or recreate the underlying page.
- The Export Templates architecture looks interesting as it provides for a pluggable system where others can contribute export templates for easy reuse. Unfortunately, the ones that currently can be downloaded from the Pencil web site are far from ideal.
Justinmind Prototyper(Create Clickable Wireframes for Mobile and Web App)
Prototyper is a standalone prototyping environment which allows designers to prototype, simulate and collaborate.As the name indicates, is the core tool for creating interfaces representations at a wireframe level of detail.
Justinmind
Prototyper also supports capturing requirements in text form, exports
to HTML, and allows for inserting external native widgets in the form of
HTML or Flash objects.Prototyper is incredibly easy to use and
intuitive.
With Prototyper, you can draw highly interactive wireframes in minutes
using its extensive gallery of components and interactions. It offers
everything from basic shapes like rectangles and text, to
display-specific components like menus, form fields or data lists.
Create high-fidelity wireframes using guidelines, rounding off corners,
cropping images or applying color gradients. With Justinmind's templates
and design tools, you can define the visual aspects of the components
to the pixel.
With Justinmind Prototyper, you can export all the information of your
web prototype to a MS Word or Open Office document. It is an easy and
convenient way to generate specifications document.
You can export your wireframes to HTML with all the interactions, conditions and validations defined and functional. Send your HTML prototype to your users, customers or providers so they can see and test it on their web browser.
Import images dragging and dropping it from a design tool like Photoshop
or simply from your web browser. You can capture and save the exact
colors for your design with the color capture tool.
Change your prototype and experience its behavior instantly, clicking on
the "simulate" button. Our ultimate prototyping software simulates your
application prototype instantly.
This can then be sent to your clients or users to be tested right
within their browser.You can also integrate your prototype with other
testing tools, and publish your prototype online to get feedback using
online comments.
Conclusion!
A wireframe is a low fidelity representation of a design while a prototype, often confused with a wireframe, is a middle to high fidelity representation of the final product, which simulates user interface interaction.
A wireframe it should clearly show:
-The main groups of content.
- The structure of information.
- A description and basic visualisation of the user – interface interaction
A protopype it should allow the user to:
- Experience content and interactions with the interface
- Test the main interactions in a way similar to the final product
A wireframe it should clearly show:
-The main groups of content.
- The structure of information.
- A description and basic visualisation of the user – interface interaction
A protopype it should allow the user to:
- Experience content and interactions with the interface
- Test the main interactions in a way similar to the final product
The mere activity of wireframe-creation should be really quick while prototyping is rather an expensive and time-consuming form of design communication.
Wireframes are typically used as the documentation of the project. Since
they are static and fix interaction with an interface at a specific
point in time, they should be accompanied by the written word while prototypes are used to their full potential in user testing. Such a
simulation of the final interactions forms great material to check the
usability of the interface, before the development actually begins.






Niciun comentariu:
Trimiteți un comentariu